¶ 一、单元格内容
¶ 1.1 设置内容
通过activeSheet.SetCellValue方法设置激活sheet的内容,如下。
let yourElement = document.getElementById("yourElement");
let wsheet = new websheet('HTML', yourElement);
/**
* 第一步 获取激活的sheet
*/
let activeSheet = wsheet.ActiveSheet();
/**
* 第二步 设置单元格值
*/
activeSheet.SetCellValue('C2','hello websheet!');
activeSheet.SetCellValue(3,3,'www.websheet.cn');
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
结果将如图所示:

如果大批量更新表格内容,建议先设置批量更新标识。设置此将会停止公式计算。
activeSheet.bBathUpate=true;
activeSheet.SetCellValue('C2','hello websheet!');
activeSheet.SetCellValue(3,3,'www.websheet.cn');
.......//更多设置金额
activeSheet.bBathUpate=false;
activeSheet.WorkFormula();//如果有新增公式的情况
activeSheet.cacl();// 公式计算
wsheet.BuildSheet();
wsheet.Draw();
¶ 1.2 获取内容
通过activeSheet.GetCellValue方法设获取指定单元格内容,该方法返回cell对象,其中cell.v是该格子的值,如下。
let yourElement = document.getElementById("yourElement");
let wsheet = new websheet('HTML', yourElement);
/**
* 第一步 获取激活的sheet
*/
let activeSheet = wsheet.ActiveSheet();
/**
* 第二步 设置单元格值
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('C2','hello websheet!');
let c2Cellvalue= activeSheet.GetCellValue('C2');// 打印 hello websheet!
console.log(c2Cellvalue.v);
activeSheet.SetCellValue(1,1,'火柴盒');
let c1Cellvalue= activeSheet.GetCellValue(1,1);
console.log(c1Cellvalue.v);//打印 火柴盒
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
¶ 1.3 激活单元格地址
通过activeSheet.ActiveRange()获取。
let range=activeSheet.ActiveRange();
¶ 二、 字体
通过websheet.Model.Font()获取字体对象,该对象用于设置字体相关内容。再通过activeSheet.SetCellFont()方法来设置单元格的字体。
注意一:本软件默认字体为宋体,大小为14PX。
注意二:如果你使用其他字体,请确保浏览器内已正确安装该字体,否则不能正确展示该字体。
¶ 2.1 设置字体
通过Font的name属性来设置相应的字体,例如:
let newFontlsc = new websheet.Model.Font();
newFontlsc.name='隶书';
activeSheet.SetCellFont('A1', newFontlsc);
¶ 2.2 字体颜色
通过Font的name属性来设置相应的字体,例如:
let newFontlsc = new websheet.Model.Font();
newFontlsc.color.rgb='red';
//或者
newFontlsc.color.rgb='#ff00ff';
activeSheet.SetCellFont('B2', newFontlsc);
¶ 2.3 字体大小
通过Font的name属性来设置相应的字体,本空间的字体大小单位为PX(像素)例如:
let newFontlsc = new websheet.Model.Font();
newFontls.sz=25;
activeSheet.SetCellFont(3,2, newFontlsc);
¶ 2.4 默认字体和大小
通过Font的静态变量可以设置默认的字体和大小。
必须在使用websheet前设置。
websheet.Model.Font.defaultFontSize=20;
websheet.Model.Font.defaultFontName='黑体';
¶ 2.5 代码示例
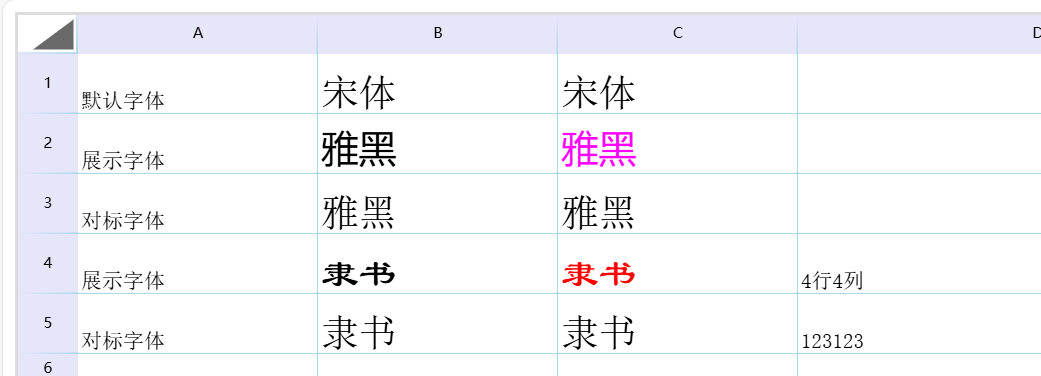
利用程序来完成如图所示:

代码:
let yourElement = document.getElementById("yourElement");
let wsheet = new websheet('HTML', yourElement);
/**
* 第一步 获取激活的sheet
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('A1','默认字体');
activeSheet.SetCellValue('A2','展示字体');
activeSheet.SetCellValue('A3','对标字体');
activeSheet.SetCellValue('A4','展示字体');
activeSheet.SetCellValue('A5','对标字体');
activeSheet.SetCellValue('B1','宋体');
activeSheet.SetCellValue('B2','雅黑');
activeSheet.SetCellValue('B3','雅黑');
activeSheet.SetCellValue('B4','隶书');
activeSheet.SetCellValue('B5','隶书');
activeSheet.SetCellValue('C1','宋体');
activeSheet.SetCellValue('C2','雅黑');
activeSheet.SetCellValue('C3','雅黑');
activeSheet.SetCellValue('C4','隶书');
activeSheet.SetCellValue('C5','隶书');
activeSheet.SetCellValue('D5',123123);
activeSheet.SetCellValue(4,4,'4行4列');
/**
* 第二步 声明Font字体对象 (字体对象必须在系统内安装且被浏览器识别)
*/
/**
* 雅黑,粉色
*/
let newFontYH = new websheet.Model.Font();
newFontYH.name='雅黑';
newFontYH.sz=25;
//newFontK.color.rgb='#ff00ff';
activeSheet.SetCellFont('B2', newFontYH);
let newFontYHc = new websheet.Model.Font();
newFontYHc.name='雅黑';
newFontYHc.sz=25;
newFontYHc.color.rgb='#ff00ff';
activeSheet.SetCellFont(2,3, newFontYHc);
/**
* 隶书
*/
let newFontls = new websheet.Model.Font();
newFontls.name='隶书';
newFontls.sz=25;
//newFontK.color.rgb='#ff00ff';
activeSheet.SetCellFont('B4', newFontls);
let newFontlsc = new websheet.Model.Font();
newFontlsc.name='隶书';
newFontlsc.sz=25;
newFontlsc.color.rgb='red';
activeSheet.SetCellFont('C4', newFontlsc);
let default25Size = new websheet.Model.Font();
default25Size.sz=25;
activeSheet.SetCellFont('B1', default25Size);
activeSheet.SetCellFont('C1', default25Size);
activeSheet.SetCellFont('B3', default25Size);
activeSheet.SetCellFont('C3', default25Size);
activeSheet.SetCellFont('B5', default25Size);
activeSheet.SetCellFont('C5', default25Size);
//先忽略这里 这里设置行列的高度和宽度
activeSheet.setColWidth(1,160)
activeSheet.setColWidth(2,160)
activeSheet.setColWidth(3,160)
activeSheet.setColWidth(4,160)
activeSheet.setRowHeight(1,30);
activeSheet.setRowHeight(2,30);
activeSheet.setRowHeight(3,30);
activeSheet.setRowHeight(4,30);
activeSheet.setRowHeight(5,30);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
¶ 三、单元格背景
注意:目前仅支持背景颜色。
¶ 3.1 填充对象
通过websheet.Model.Fill填充对象,来设置填充颜色。再通过activeSheet.SetCellFill()方法来设置单元格的填充对象。
将C2通过activeSheet的SetCellFill方法设置成红色
let redFill = new websheet.Model.Fill(); //填充对象声明
redFill.setColor('#FF0000')
activeSheet.SetCellFill('C2',redFill);//设置C2单元格的填充颜色
// 或者
activeSheet.SetCellFill(2,3,redFill);//设置2行3列单元格的填充颜色
¶ 3.2 代码示例
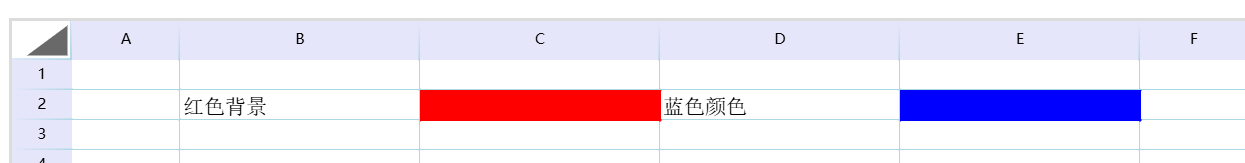
下面的例子中,将C2通过SetCellFill方法设置成红色,将通过SetCellFill方法设置第2行第5列的单元格为蓝色:
let yourElement = document.getElementById("yourElement");
let wsheet = new websheet('HTML', yourElement);
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('B2','红色背景');
activeSheet.SetCellValue('D2','蓝色颜色');
/**
* 第一步 申明Fill填充对象,设置填充颜色
*/
let redFill = new websheet.Model.Fill();
redFill.setColor('#FF0000')
activeSheet.SetCellFill('C2',redFill);
let blueFill = new websheet.Model.Fill();
blueFill.setColor('blue')
activeSheet.SetCellFill(2,5,blueFill);
//先忽略这里 这里设置行列的高度和宽度
activeSheet.setColWidth(2,160);
activeSheet.setColWidth(3,160);
activeSheet.setColWidth(4,160);
activeSheet.setColWidth(5,160);
/**
* 第二步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
效果图如下:

¶ 四、单元格边框
通过websheet.Model.Border边框对象和BorderPr属性对象,来设置边框,最后通过activeSheet.SetCellBorder()方法来设置单元格的边框对象。
¶ 4.1 边框颜色
通过BorderPr对象的colors属性来设置边框的颜色:
let redBorderPr =new websheet.Model.BorderPr();
redBorderPr.color= new websheet.Model.Color('red');
//或者
redBorderPr.color= new websheet.Model.Color('#FF00FF');
¶ 4.2 边框样式
通过BorderPr对象的borderStyle属性来设置边框的样式:
let redBorderPr =new websheet.Model.BorderPr();
redBorderPr.borderStyle='thin';
可以设置的边框样式如下:
BorderStyle =
| 'none'
| 'thin'
| 'medium'
| 'dashed'
| 'dotted'
| 'thick'
| 'double'
| 'hair'
| 'mediumDashed'
| 'dashDot'
| 'mediumDashDot'
| 'dashDotDot'
| 'mediumDashDotDot'
| 'slantDashDot';
¶ 4.3 单元格边框
Border主要有四个属性,分别是start、top、end和bottom,他们分别对应了单元格的四个边框。
start: BorderPr ;//单元格的左侧边框
end: BorderPr ;//单元格的右侧边框
top: BorderPr ;//单元格的上面边框
bottom: BorderPr ;//单元格的下面边框
例如设置单元格C2的start为红色,样式为thin的代码如下:
let redBorderPr =new websheet.Model.BorderPr();
redBorderPr.borderStyle='thin';
redBorderPr.color= new Color('red');
let C2Border = new websheet.Model.Border();
C2Border.start=redBorderPr;
activeSheet.SetCellBorder('C2',C2Border);
也可以通过SetAllBorder方法设置所有边框代码如下:
b2Border.SetAllBorder(redBorderPr);
activeSheet.SetCellBorder('C2',b2Border);
¶ 4.4 代码示例
let wsheet = new websheet('myofdID', yourElement);
/**
* 第一步 获取激活的sheet
*/
let activeSheet = wsheet.ActiveSheet();
/**
* 第二步 使用Border和BorderPr对象 设置边框样式和颜色
*/
let b1Border = new websheet.Model.Border();
activeSheet.SetCellValue('A1','thin');
let redthinBorderPr =new websheet.Model.BorderPr();
redthinBorderPr.borderStyle='thin';
redthinBorderPr.color= new websheet.Model.Color('red');
b1Border.SetAllBorder(redthinBorderPr);
activeSheet.SetCellBorder('B1',b1Border);
let d1Border = new websheet.Model.Border();
activeSheet.SetCellValue('C1','medium');
let redmediumBorderPr =new websheet.Model.BorderPr();
redmediumBorderPr.borderStyle='medium';
redmediumBorderPr.color= new websheet.Model.Color('blue');
d1Border.SetAllBorder(redmediumBorderPr);
activeSheet.SetCellBorder('D1',d1Border);
let e1Border = new websheet.Model.Border();
activeSheet.SetCellValue('E1','dashed');
let reddashedBorderPr =new websheet.Model.BorderPr();
reddashedBorderPr.borderStyle='dashed';
reddashedBorderPr.color= new websheet.Model.Color('green');
e1Border.SetAllBorder(reddashedBorderPr);
activeSheet.SetCellBorder('F1',e1Border);
.....
//先忽略这里 这里设置行列的高度和宽度
activeSheet.setColWidth(1,160);
activeSheet.setColWidth(2,160);
activeSheet.setColWidth(3,160);
activeSheet.setColWidth(4,160);
activeSheet.setColWidth(5,160);
activeSheet.setColWidth(6,160);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
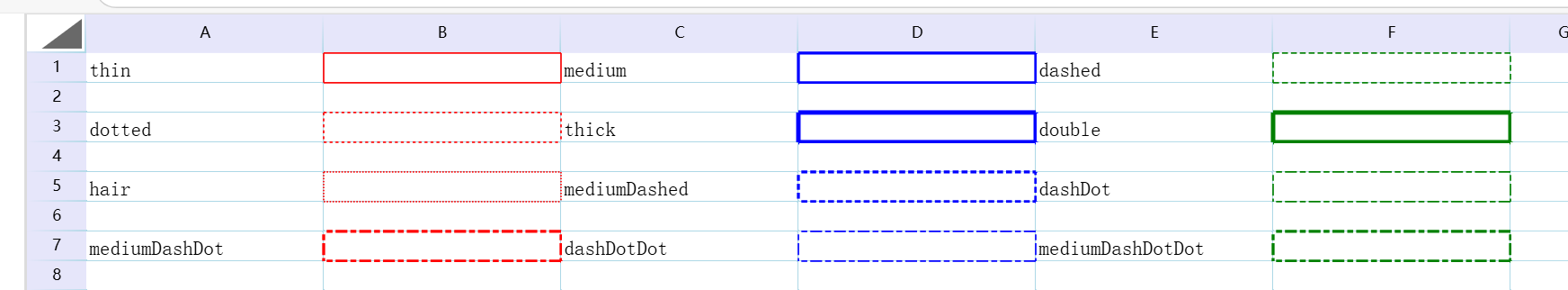
结果如下:

¶ 五、对齐
¶ 5.1 对齐对象
CellAlignment对象是设置对齐类。该类主要有horizontal和vertical属性来设置对齐的方式。可以通过下面代码声明CellAlignment对象。
let wsheet = new websheet('myofdID', yourElement);
let activeSheet = wsheet.ActiveSheet();
let cellAlignment = new websheet.Model.CellAlignment();
¶ 5.2 水平方向对齐
vertical属性设置水平方向对齐,主要有:
| 属性值 | 说明 | |
|---|---|---|
| left | 靠左侧绘制 | |
| center | 中央绘制 | |
| right | 靠右侧绘制 |
let leftTop = new websheet.Model.CellAlignment();
leftTop.vertical='top';//水平方向
activeSheet.SetCellAlignment('B2',leftTop);
¶ 5.3 垂直方向对齐
horizontal属性设置垂直方向对齐,主要有:
| 属性值 | 说明 | |
|---|---|---|
| top | 靠顶部绘制 | |
| center | 中央绘制 | |
| bottom | 靠底部绘制 |
let leftTop = new websheet.Model.CellAlignment();
leftTop.horizontal='left'; //垂直方面
activeSheet.SetCellAlignment('B2',leftTop);
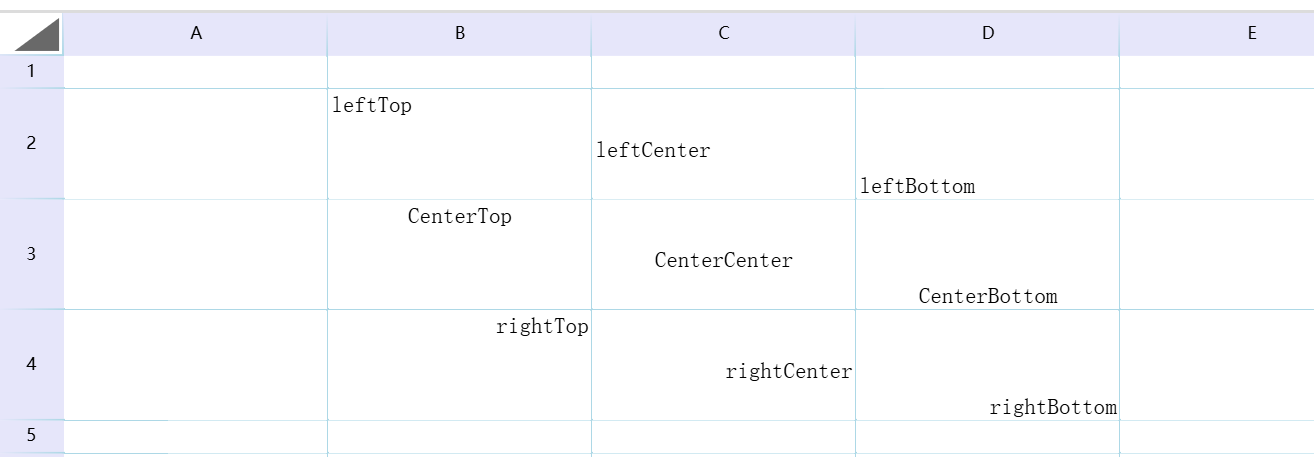
¶ 5.4 代码示例
let wsheet = new websheet('myofdID', yourElement);
/**
* 第一步 获取激活的sheet,和已经掌握内容
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('B2','leftTop');
activeSheet.SetCellValue('C2','leftCenter');
activeSheet.SetCellValue('D2','leftBottom');
activeSheet.SetCellValue('B3','CenterTop');
activeSheet.SetCellValue('C3','CenterCenter');
activeSheet.SetCellValue('D3','CenterBottom');
activeSheet.SetCellValue('B4','rightTop');
activeSheet.SetCellValue('C4','rightCenter');
activeSheet.SetCellValue('D4','rightBottom');
/**
* 第二步
*/
let leftTop = new websheet.Model.CellAlignment();
leftTop.horizontal='left'; //垂直方面
leftTop.vertical='top';//水平方向
activeSheet.SetCellAlignment('B2',leftTop);
let leftCenter = new websheet.Model.CellAlignment();
leftCenter.horizontal='left';//垂直方面
leftCenter.vertical='center';//水平方向
activeSheet.SetCellAlignment('C2',leftCenter);
let leftbottom = new websheet.Model.CellAlignment();
leftbottom.horizontal='left';//垂直方面
leftbottom.vertical='bottom';//水平方向
activeSheet.SetCellAlignment('D2',leftbottom);
let centerTop = new websheet.Model.CellAlignment();
centerTop.horizontal='center'; //垂直方面
centerTop.vertical='top';//水平方向
activeSheet.SetCellAlignment('B3',centerTop);
let centeCenter = new websheet.Model.CellAlignment();
centeCenter.horizontal='center';//垂直方面
centeCenter.vertical='center';//水平方向
activeSheet.SetCellAlignment('C3',centeCenter);
let centerbottom = new websheet.Model.CellAlignment();
centerbottom.horizontal='center';//垂直方面
centerbottom.vertical='bottom';//水平方向
activeSheet.SetCellAlignment('D3',centerbottom);
let rightTop = new websheet.Model.CellAlignment();
rightTop.horizontal='right'; //垂直方面
rightTop.vertical='top';//水平方向
activeSheet.SetCellAlignment('B4',rightTop);
let rightCenter = new websheet.Model.CellAlignment();
rightCenter.horizontal='right';//垂直方面
rightCenter.vertical='center';//水平方向
activeSheet.SetCellAlignment('C4',rightCenter);
let rightbottom = new websheet.Model.CellAlignment();
rightbottom.horizontal='right';//垂直方面
rightbottom.vertical='bottom';//水平方向
activeSheet.SetCellAlignment('D4',rightbottom);
//先忽略这里 这里设置行列的高度和宽度
activeSheet.setRowHeight(4,50);
activeSheet.setRowHeight(2,50);
activeSheet.setRowHeight(3,50);
activeSheet.setColWidth(1,160);
activeSheet.setColWidth(2,160);
activeSheet.setColWidth(3,160);
activeSheet.setColWidth(4,160);
activeSheet.setColWidth(5,160);
activeSheet.setColWidth(6,160);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
结果如下:

¶ 5.5 其他参考
¶ 六、定位单元格
该功能可以直接定位到某一个单元格,若该单元格不在展示范围内,则移动到到展示位置。当该单元格有公式时,则激活相关公式方便查看,代码如下:
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue(1, 3, '=SUM(C2:E20)');
//activeSheet.setActiveRange('C1');
activeSheet.SetCellValue('S51', '=SUM(S40:W50)');
activeSheet.SetMoveToActiveRange('S51');
¶ 七、合并单元格
增加一个合并单元的代码如下:
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('A1', '9999');
activeSheet.AddoneMergeCell('A1:E1');