¶ 一、默认编辑器
该单元格编辑器是控件自带的编辑器,用户不需要指定。
¶ 二、下拉选择
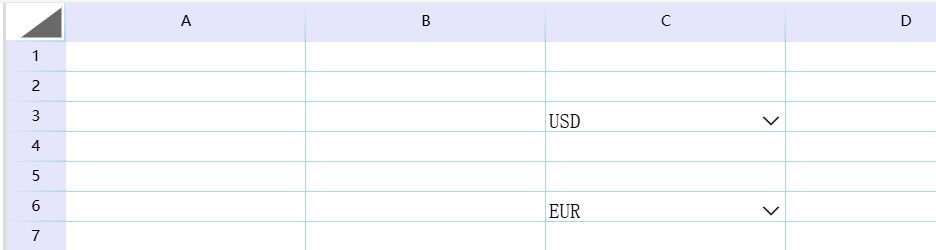
该单元格编辑器是控件自带的编辑器的一种。该控件需要你指定下拉的数据源。在下面的例子中,我们给C3和C6单元格指定了币种的下拉选择编辑器。参数见:六、 参数说明。
/**
* 币种下拉
*/
let wsheet = new websheet('HTML', yourElement);
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
/**
* 第二步 币种下拉控件,并注册
*/
const cny = document.createElement('option');
cny.value = 'CNY';
cny.textContent = 'CNY-人民币';
const usd = document.createElement('option');
usd.value = 'USD';
usd.textContent = 'USD-美元';
const eur = document.createElement('option');
eur.value = 'EUR';
eur.textContent = 'EUR-欧元';
let optionsBZ= [cny, usd, eur];
activeSheet.setCellEditor('C3', websheet.Model.SelectCell, {data:optionsBZ,bextend:true});
activeSheet.setCellEditor('C6', websheet.Model.SelectCell, {data:optionsBZ,bextend:true});
/**
* 第三步 重新绘制表格
*/
activeSheet.setColWidth(1, 160);
activeSheet.setColWidth(2, 160);
activeSheet.setColWidth(3, 160);
activeSheet.setColWidth(4, 160);
activeSheet.setColWidth(5, 160);
activeSheet.WorkFormula(); //重建公式
activeSheet.cacl();//公式计算
wsheet.BuildSheet();
wsheet.Draw();
结果如下图:

¶ 三、日期时间编辑器
websheet控件使用小巧flatpickr控件来实现日期时间编辑器,版本是:4.6.13。
¶ 3.1 默认日期编辑器
activeSheet.SetCellValue('B3','2025-02-28');
activeSheet.setCellEditor('B3', websheet.Model.DatePickCell);
¶ 3.2 月份
activeSheet.SetCellValue('B3','2025-02-28');
activeSheet.setCellEditor('B3', websheet.Model.DatePickCell);
¶ 3.3 日期多选
activeSheet.SetCellValue('B3','2025-02-28');
activeSheet.setCellEditor('B3', websheet.Model.DatePickCell);
¶ 3.4 日期时间
activeSheet.SetCellValue('B3','2025-02-28');
activeSheet.setCellEditor('B3', websheet.Model.DatePickCell);
¶ 3.5 时间
activeSheet.SetCellValue('B3','2025-02-28');
activeSheet.setCellEditor('B3', websheet.Model.DatePickCell);
其设置可以参考flatpickr的官方网站。
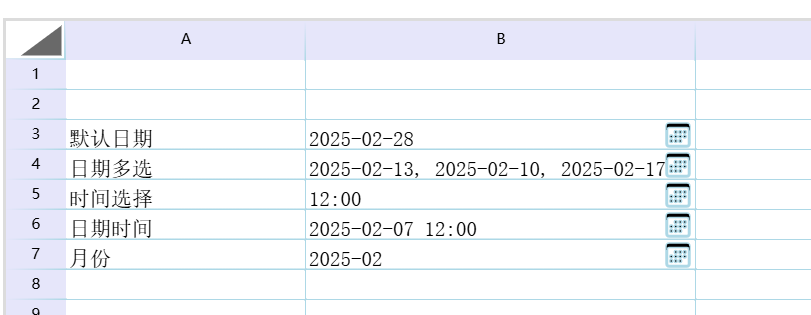
效果图如下:

¶ 四、进度条
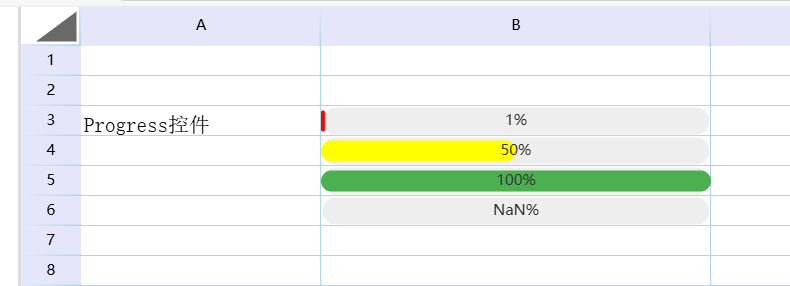
该进度条展示控件是自带的编辑器的一种, 该控件根据单元格的绘制完成比例。完整代码如下:
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('A3','Progress控件');
/**
* 第二步 一个下进度条控件,并注册
*/
let redoptions={isVertical:false,
background: '#eee',
foreground: 'red',
textColor: '#333',
};
activeSheet.SetCellValue('B3',0.01);//设置完成度
activeSheet.setCellEditor('B3', websheet.Model.ProgressCell,redoptions);
let yeoptions={isVertical:false,
background: '#eee',
foreground: 'yellow',
textColor: '#333',
};
activeSheet.SetCellValue('B4',0.50);//设置完成度
activeSheet.setCellEditor('B4', websheet.Model.ProgressCell, yeoptions);
activeSheet.SetCellValue('B5',1);//设置完成度
activeSheet.setCellEditor('B5', websheet.Model.ProgressCell);
activeSheet.SetCellValue('B6','Aab');//设置完成度
activeSheet.setCellEditor('B6', websheet.Model.ProgressCell);
/**
* 第三步 重新绘制表格
*/
activeSheet.setColWidth(1, 160);
activeSheet.setColWidth(2, 260);
activeSheet.setColWidth(3, 160);
activeSheet.setColWidth(4, 160);
activeSheet.setColWidth(5, 160);
activeSheet.WorkFormula(); //重建公式
activeSheet.cacl();//公式计算
wsheet.BuildSheet();
wsheet.Draw();

上下文参数如下:
| 参数 | 说明 | 是否必须 |
|---|---|---|
| background | 背景颜色,例如'#eee' | 否 |
| foreground | 前景颜色,'red' | 否 |
| textColor | 文本颜色 | 否 |
¶ 五、自动选择代码
该编辑器可以根据输入自动筛选匹配的数据,可以通过鼠标或上下按键选择展示的内容,代码如下:
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
/**
* 第二步 定义数据源,设置单元格编辑器为websheet.Model.CodeSelector
*/
const codeData = [
{ code: "B01", description: "苹果" },
{ code: "B02", description: "香蕉" },
{ code: "B03", description: "橙子" },
{ code: "B04", description: "西瓜" },
{ code: "B05", description: "葡萄" },
{ code: "A01", description: "电视机" },
{ code: "A02", description: "冰箱" },
{ code: "A03", description: "洗衣机" },
{ code: "C01", description: "笔记本电脑" },
{ code: "C02", description: "手机" },
{ code: "C03", description: "笔记本电脑1" },
{ code: "C04", description: "手机1" }
];
activeSheet.setCellEditor('C1:C10', websheet.Model.CodeSelector, {showdata:codeData,placeholder:'选择代码',bextend:true});
activeSheet.setColWidth(3, 250)
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();

上下文参数如下:
| 参数 | 说明 | 是否必须 |
|---|---|---|
| showdata | 需要展示的数组,对象格式“{code: "B01", description: "苹果" }” | 是 |
| placeholder | 提示词,默认‘代码选择’ | 否 |
| bextend | 名称是否填充 ,默认'false' | 否 |
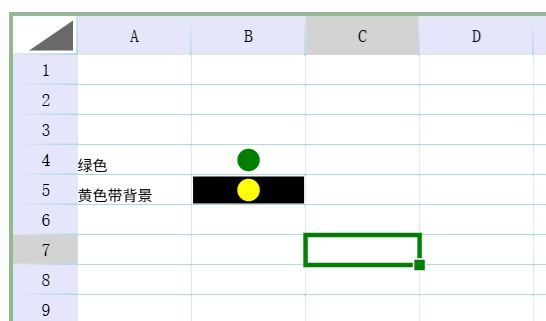
¶ 六、 红绿灯
该编辑器可以根据输入自动筛选匹配的数据,可以通过鼠标或上下按键选择展示的内容,代码如下:
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
let greenoptions = {
foreground: 'green',
};
activeSheet.SetCellValue('A4', '绿色');
activeSheet.SetCellValue('B4', 1);
activeSheet.setCellEditor('B4', websheet.Model.LightCell, greenoptions);
let yeoptions = {
background: '#000000',
foreground: 'yellow',
};
activeSheet.SetCellValue('A5', '黄色带背景');
activeSheet.SetCellValue('B5', 2);
activeSheet.setCellEditor('B5', websheet.Model.LightCell, yeoptions);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();

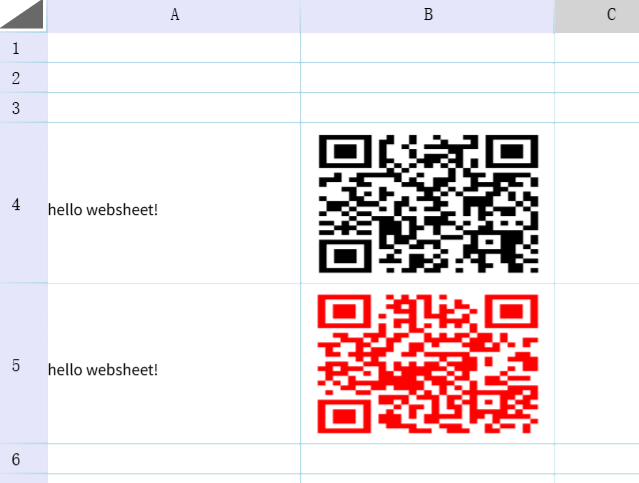
¶ 七、 二维码
该软件使用了QRCode来绘制二维码,使用方法如下:
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.setColWidth(1, 160);
activeSheet.setRowHeight(4, 80);
activeSheet.setColWidth(2, 160);
activeSheet.SetCellValue('A4', 'hello websheet!');
activeSheet.SetCellValue('B4', 'hello websheet!');
activeSheet.setCellEditor('B4', websheet.Model.QRCodeCell);
let options: Object =
{
margin: 2, // 边距(默认 2)
color: {
dark: '#ff0000', // 前景色 红色
light: '#ffffff' // 背景色
},
errorCorrectionLevel: 'H' // 错误修正级别:L, M, Q, H
};
activeSheet.setRowHeight(5, 80);
activeSheet.SetCellValue('A5', 'hello websheet!');
activeSheet.SetCellValue('B5', 'red hello websheet!');
activeSheet.setCellEditor('B5', websheet.Model.QRCodeCell, options);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();

这里的绘制参数options,主要使用参数参考如下:
| 参数 | 说明 | 是否必须 |
|---|---|---|
| margin | 边距 | 否 |
| color.dark | 前景颜色 | 否 |
| color.light | 背景色 | 否 |
| errorCorrectionLevel | 错误修正级别:L, M, Q, H | 否 |
你也可以参考QRCode官方网站。
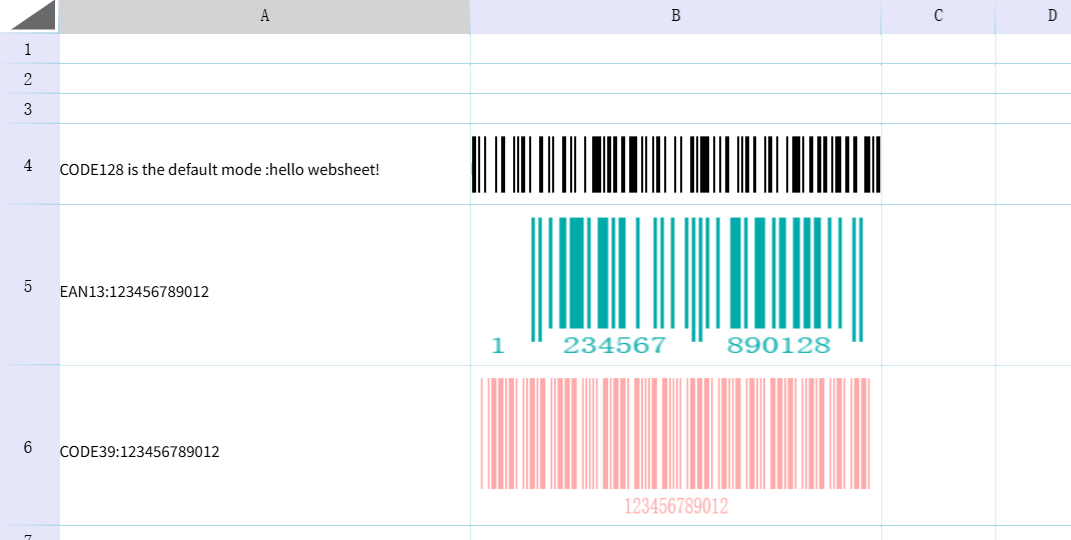
¶ 八、 条形码
该软件使用了JsBarcode来绘制条形码,使用方法如下:
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.setColWidth(1, 260);
activeSheet.setRowHeight(4, 40);
activeSheet.setColWidth(2, 260);
activeSheet.SetCellValue('A4', 'CODE128 is the default mode :hello websheet!');
activeSheet.SetCellValue('B4', 'hello websheet!');
activeSheet.setCellEditor('B4', websheet.Model.BarCodeCell);
let EAN13options: Object =
{
format: "EAN13",
lineColor: "#0aa",
displayValue: true
};
activeSheet.setRowHeight(5, 80);
activeSheet.SetCellValue('A5', 'EAN13:123456789012');
activeSheet.SetCellValue('B5', '123456789012');
activeSheet.setCellEditor('B5', websheet.Model.BarCodeCell, EAN13options);
let CODE39options: Object =
{
format: "CODE39",
lineColor: "#faa",
displayValue: true
};
activeSheet.setRowHeight(6, 80);
activeSheet.SetCellValue('A6', 'CODE39:123456789012');
activeSheet.SetCellValue('B6', '123456789012');
activeSheet.setCellEditor('B6', websheet.Model.BarCodeCell, CODE39options);
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();

这里的绘制参数options,主要使用参数参考如下:
| 参数 | 说明 | 是否必须 |
|---|---|---|
| format | 展示条形码格式,常见的有CODE128 默认,EAN13,CODE39等 | 否 |
| lineColor | 线条颜色 | 否 |
| displayValue | 是否展示文本 | 否 |
你也可以参考JsBarcode官方网站。
¶ 上下文参数说明
setCellEditor的参数说明如下:
| 参数 | 说明 | 是否必须 |
|---|---|---|
| range | 单元格地址,例如‘A1’ | 是 |
| widget | 视图控件,例如websheet.Model.DatePickCell控件 | 是 |
| contex | 上下文,例如展示币种控件需要币种的数据源 | 否 |
¶ 待开发的控件
- Radio 单选框
- Checkbox 多选框
- Switch 开关
¶ 自定义编辑器
如果你有自己编辑控件和展示内容的需求,可以参考自定义展示控件。