本控件只实现table的基础功能。
¶ 一、table基本使用
可以通过addTable函数动态增加table,代码如下:
let tableColumn = [];
let col = 1;
tableColumn.push('测试' + (col++) + '列');
tableColumn.push('测试' + (col++) + '列');
tableColumn.push('测试' + (col++) + '列');
tableColumn.push('测试' + (col++) + '列');
activeSheet.addTable('测试1', 'C2:L12', tableColumn, 'TableStyleMedium2');
参数入下。
| 位置 | 样例 | 说明 |
|---|---|---|
| 1 | '测试1' | 表格的名称,下面操作根据此名称 |
| 2 | 'C2:L12' | 表格的范围,包括表头 |
| 3 | tableColumn | 表格表头的名称数组 |
| 4 | 'TableStyleMedium2' | 表格展示的默认样式 |
本控件只支持 'TableStyleMedium2'和TableStyleMedium28样式,其他样式可以在xlsx模版内定义,加载模版使用或参考4.1设置table的样式。
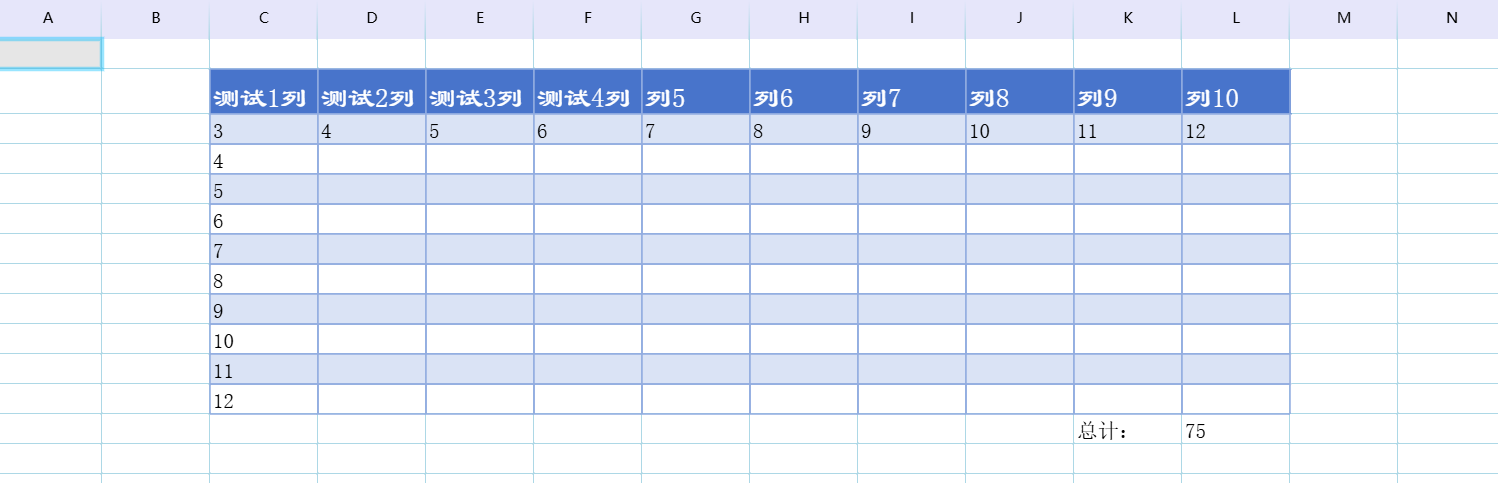
最终结果:

¶ 二、设置table的数据源
¶ 2.1 二维数组数据
正常情况是后台返回给前端的json数据,这里利用字符串模拟了后台的数据,并把数据转换了employees数组对象。
const jsonString = `
[
{
"employeeId": "EM001",
"name": "李强",
"gender": "男",
"age": 32,
"department": "技术部",
"position": "高级软件工程师",
"hireDate": "2018-05-15",
"email": "zhangwei@company.com",
"phone": "+86 13812345678",
"salary": 28000,
"status": "在职"
},
{
"employeeId": "EM002",
"name": "王芳",
"gender": "女",
"age": 28,
"department": "人力资源部",
"position": "招聘主管",
"hireDate": "2020-09-22",
"email": "wangfang@company.com",
"phone": "+86 13987654321",
"salary": 18000,
"status": "在职"
}
] ` ;
const employees = JSON.parse(jsonString);
¶ 2.2 列名顺序设置数据源
默认模式下,根据二维数组数据的顺序来填充table内的数据。代码如下:
activeSheet.SetTableData('测试1', employees);
//数组对象,按照顺序这是表格数据,根据数组的长度确认表格长度
参数入下。
| 位置 | 样例 | 说明 |
|---|---|---|
| 1 | '测试1' | 表格的名称 |
| 2 | employees | 二维数组,见2.1小结 |
¶ 2.2 通过列名称设置数据源
该模式下根据定义的名称对应到不同的列上,与展示的列名称不同,首先设置列名对照:
let tableColumn2 = [];
tableColumn2.push({ showName: '工号', codeName: 'employeeId' });
tableColumn2.push({ showName: '姓名', codeName: 'name' });
tableColumn2.push({ showName: '性别', codeName: 'gender' });
tableColumn2.push({ showName: '年龄', codeName: 'age' });
tableColumn2.push({ showName: '部门', codeName: 'department' });
tableColumn2.push({ showName: '职称', codeName: 'position' });
tableColumn2.push({ showName: '入职日期', codeName: 'hireDate' });
tableColumn2.push({ showName: '电子邮件', codeName: 'email' });
tableColumn2.push({ showName: '移动电话', codeName: 'phone' });
tableColumn2.push({ showName: '薪资', codeName: 'salary' });
tableColumn2.push({ showName: '状态', codeName: 'status' });
activeSheet.SetTableColumn('测试1', tableColumn2);
再设置数据源。代码如下:
activeSheet.SetTableData('测试1', employees);
//数组对象,按照顺序这是表格数据,根据数组的长度确认表格长度
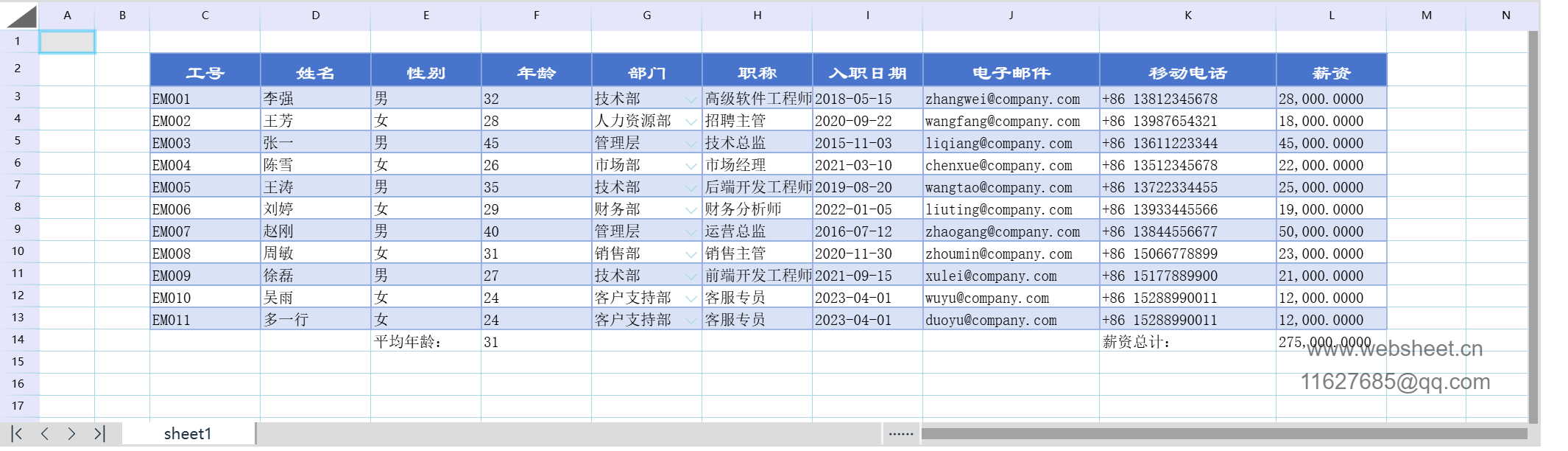
最终结果:

¶ 三、获取table的数据
¶ 3.1 无列名模式
该模式是默认的情况下,没有设置2.2 通过列名称设置数据源,获取数据。代码如下:
let aaa=activeSheet.GetTableDate('测试1')
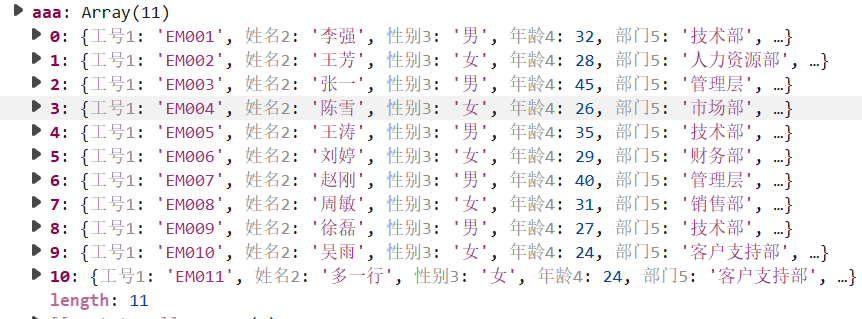
数据如下:

¶ 3.1 有列名模式
有列名模式是通过2.2 通过列名称设置数据源方式设置后获取数据。代码如下:
let aaa=activeSheet.GetTableDate('测试1')
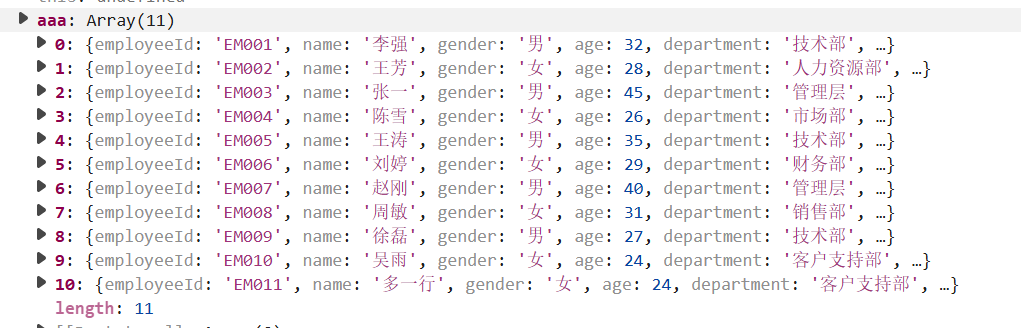
数据如下:

¶ 四、设置table的列编辑器
样例中设置了部门可以从下拉中选择,在开始时设置了'G3:G12'范围的选择,本控件会根据数据源的数据自动填充剩余的单元格为该编辑器。
//下拉选择
const jsb = document.createElement('option');
jsb.value = '技术部';
jsb.textContent = '技术部';
const rlb = document.createElement('option');
rlb.value = '人力资源部';
rlb.textContent = '人力资源部';
const glb = document.createElement('option');
glb.value = '管理层';
glb.textContent = '管理层';
let optionsBm = [jsb, rlb, glb];
activeSheet.setCellEditor('G3:G12', websheet.Model.SelectCell, optionsBm)
¶ 五、设置table的列格式
样例中设置表头字体为“隶书”,设置了薪金的自定义格式化等内容。同第四章,本控件会根据数据源的数据自动填充数据的格式。
let newFontls = new websheet.Model.Font();
newFontls.name = '隶书';
newFontls.sz = 18;
newFontls.color.rgb = '#FFFFFF';
activeSheet.SetCellFont('C2', newFontls);
let centeCenter = new websheet.Model.CellAlignment();
centeCenter.horizontal = 'center';//垂直方面
centeCenter.vertical = 'center';//水平方向
activeSheet.SetCellAlignment('C2', centeCenter); //
//自定义 -薪资格式化
let numFmt200 = new websheet.Model.NumFmt();
numFmt200.numFmtId = 200;
numFmt200.formatCode = '#,##0.0000_);[Red]\(#,##0.0000\)';
let rightCenter = new websheet.Model.CellAlignment();
rightCenter.horizontal = 'right';//垂直方面
rightCenter.vertical = 'center';//水平方向
activeSheet.SetCellAlignment('L13', rightCenter);
activeSheet.SetCellNumFmts('L3:L13', numFmt200);
¶ 六、表格统计
样例中在表格下一行增加了年龄平均数和薪资的函数。同第四章,本控件会根据数据源的数据自动调整函数的计算范围。
activeSheet.SetCellValue(13, 5, '平均年龄:');
activeSheet.SetCellValue(13,6, '=AVERAGE(F3:F12)');
activeSheet.SetCellValue(13, 11, '薪资总计:');
activeSheet.SetCellValue(13, 12, '=SUM(L3:L12)');
¶ 七、自定义table的样式
待开放