¶ 一、增加sheet
增加websheet的sheet,需要获取workbook对象,有了workbook对象就可以调用WorkSheetAdd()方法,该方法的参数忽略,忽略参数则新增sheet的名称为sheet+sheet个数。也可以调用WorkSheetAdd(‘sheetname’)带参数直接新增,参考代码如下:
let wsheet = new websheet('yourID', yourElement);
/**
* 第一步 获取workbook
*/
let workbook = wsheet.Workbook();
/**
* 第二步 利用workbook增加sheet对象
*/
let newSheet = workbook.WorkSheetAdd();
let newTestSheet = workbook.WorkSheetAdd('newTestSheet');
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
如果新增的sheet与现有的冲突,则不处理,返回null。
¶ 二、激活sheet
激活或展示某一个sheet,可以在workbook对象调用SetActiveSheet(‘sheetname’)方法。参考代码如下:
workbook.SetActiveSheet(newSheet.name);
¶ 三、删除sheet
删除某一个sheet,可以在workbook对象调用DelWorkSheet(‘sheetname’)方法。删除名称sheet1参考代码如下:
workbook.DelWorkSheet('sheet1');
如果删除的sheet是展示的唯一,最后一个sheet则该控件不会做任何操作。
¶ 四、sheet清单
GetWorkSheet()方法获取所有的sheet。下面代码展示获取所有sheets清单后打印sheet的名称:
worksheets = workbook.GetWorkSheet();
for (let n = 0; n < worksheets.length; n++) {
const worksheet = worksheets[n];
console.log(worksheet.name);
}
¶ 五、完整的例子
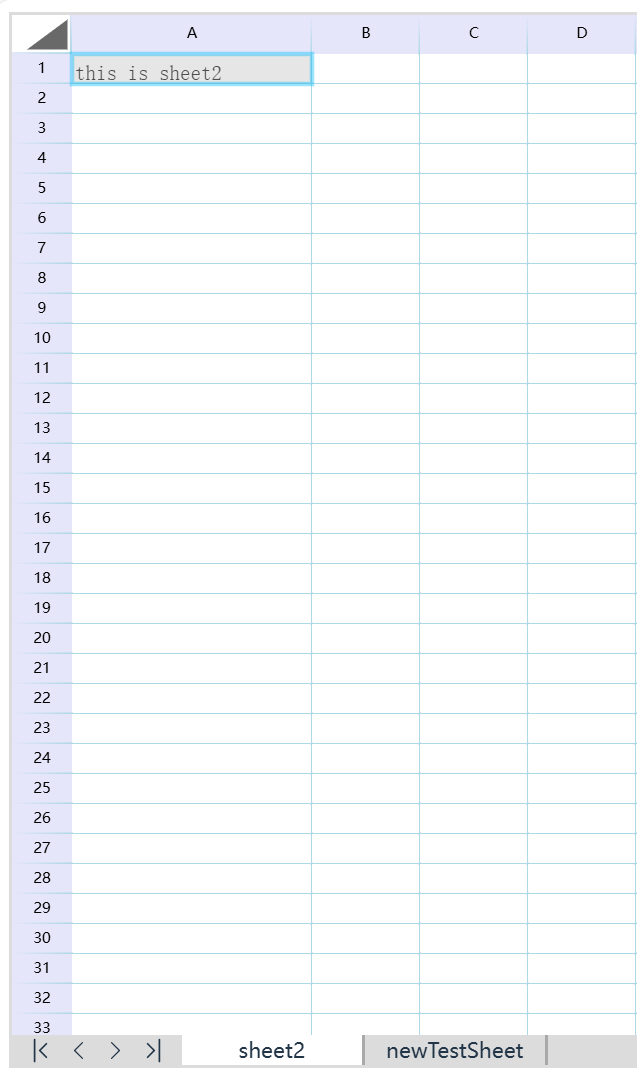
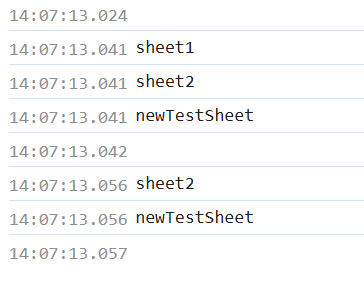
下面的例子中,我们新增了2个sheet,一个sheet名称为系统默认,这里是sheet2,另外一个名称为“newTestSheet”;激活了sheet2,打印了sheet清单(这里打印了三个sheet);紧接着删除了sheet1,在打印了sheet清单(这里打印了2个sheet),代码如下:
let yourElement = document.getElementById("yourElement");
let wsheet = new websheet('HTML', yourElement);
/**
* 第一步 获取workbook
*/
let workbook = wsheet.Workbook();
/**
* 第二步 利用workbook增加sheet对象
*/
let newSheet = workbook.WorkSheetAdd();
let newTestSheet = workbook.WorkSheetAdd('newTestSheet');
if (newTestSheet != null && newSheet != null) {
newTestSheet.SetCellValue(1, 1, 'this is new TestSheet');
newTestSheet.setColWidth(1, 160);
newSheet.SetCellValue(1, 1, 'this is sheet2');;
newSheet.setColWidth(1, 160);
workbook.SetActiveSheet(newSheet.name);
let worksheets = workbook.GetWorkSheet();
for (let n = 0; n < worksheets.length; n++) {
const worksheet = worksheets[n];
console.log(worksheet.name);
}
workbook.DelWorkSheet('sheet1');
worksheets = workbook.GetWorkSheet();
for (let n = 0; n < worksheets.length; n++) {
const worksheet = worksheets[n];
console.log(worksheet.name);
}
}
/**
* 第三步 重新绘制表格
*/
wsheet.BuildSheet();
wsheet.Draw();
日志图片如下:

结果图片图片如下: