本文使用VUE3.0
¶ 一、 创建项目
npm create vue@latest
按提示完成项目创建

依次执行以下命令,确保项目可以正常运行使用
cd useWebSheet
npm install
npm run dev
在执行完成npm run dev后提示如下图片:

在浏览器输入
http://localhost:5173/就可以看到VUE的经典页面,说明创建项目成功
¶ 二、 加载websheet
这里我们将websheet的js文件和css文件放置到public目录下,在index.html中加载这些文件,代码如下:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/public/style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/public/websheet.umd.js"></script>
<script type="module" src="/src/main.js"></script>
</body>
</html>
¶ 三、 程序调整
¶ 3.1 App.vue
<script setup>
import HelloWebSheet from './components/HelloWebSheet.vue'
</script>
<template>
<div >
<HelloWebSheet />
</div>
</template>
<style scoped>
</style>
¶ 3.2 HelloWebSheet.vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
let yourElement=document.getElementById("websheetid");
let wsheet=new websheet('ID', yourElement);
})
</script>
<template>
<div id="websheetid"> </div>
</template>
<style scoped>
</style>
websheet展示工具类,只需要两个参数就可以完成页面渲染
参数一:是html内渲染后的唯一ID
参数二:是1.2定义的渲染div
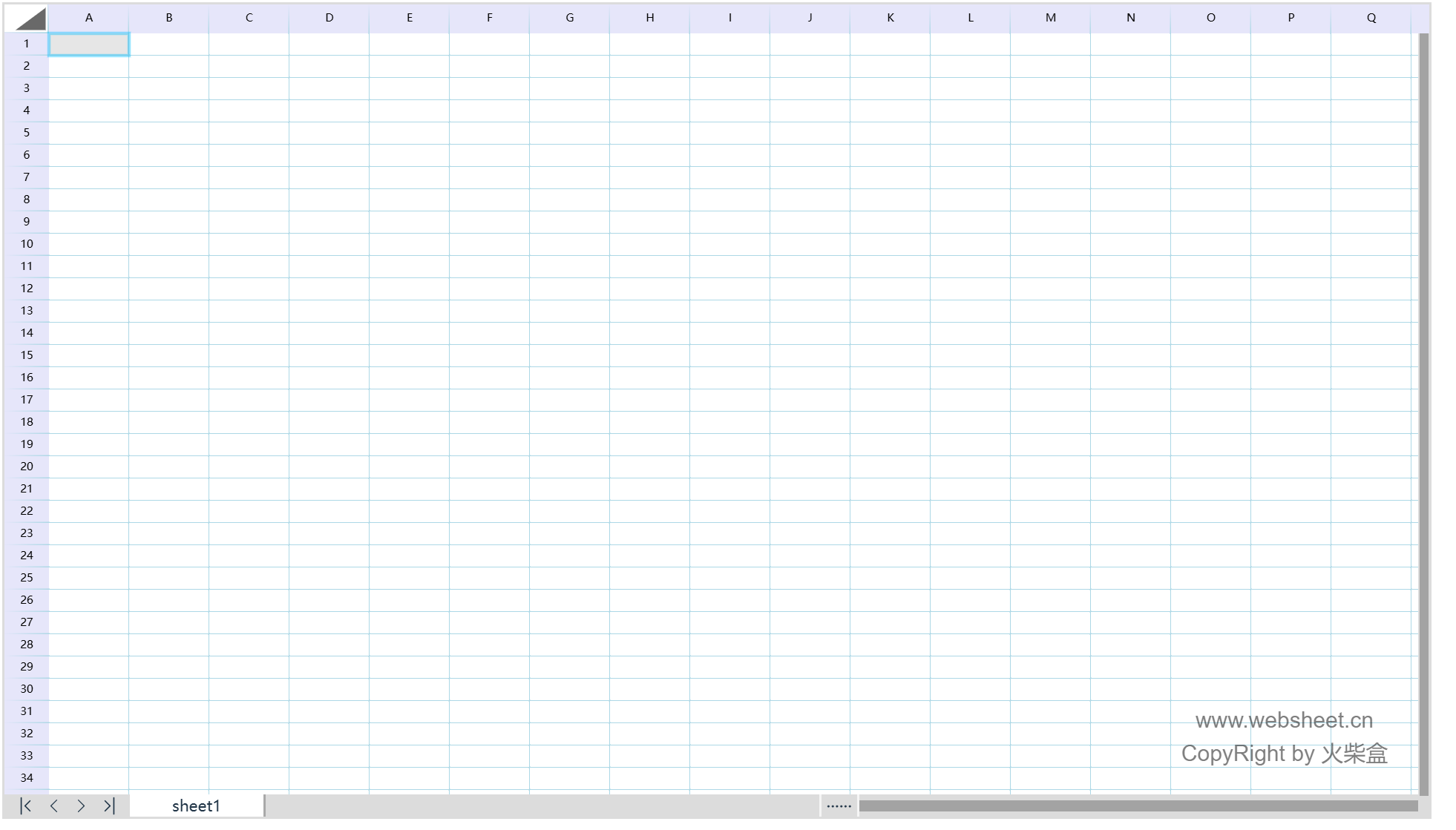
¶ 3.3 执行后的效果
npm run dev
效果

加载完成后就可以右击菜单选择浏览本地的EXCEL的XLSX文件。
¶ 四、 异步从网站获取文件
本节内容需要安装在服务器上,例如NGINX,TOMCAT等。本地调试环境无法正常运行。
错误内容如下:
Access to XMLHttpRequest at ' ' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
¶ 4.1 axios 安装
npm install axios
¶ 4.2 程序调整
axios.get('http://www.websheet.cn/files/1.xlsx', { responseType: 'blob' })
.then(response => {
const blob = new Blob([response.data], { type: 'application/octet-stream' });
wsheet.loadFromBlob(blob);
})
.catch(error => {
console.error('获取文件失败:', error);
});
文件加载完成,绑定方法可以参考:
wsheet.$on("DocumentChange", function () {
activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue(2, 1, '3435354.34');
console.log("DocumentChange:")
});
这里需要重新获取获得的activeSheet,原初始化的activeSheet失效。
¶ 五、控件展示大小
本控件默认的大小为width = 1400, height = 700。可以在初始化的时候设置大小,代码如下
let wsheet = new websheet('HTML', yourElement, 0, 0, document.documentElement.clientWidth * 0.95, 400);
同时也可以在运行时重新制定大小,代码如下
wsheet.ReSetSize(1500,1500);