在本章节我们给websheet的右击菜单增加点击选项,下面例子增加了一个“自定义右击菜单”的选择。
¶ 一、创建菜单
首先建立自己需要展示的div,绑定你自定义的交互事件。下面的例子是动态建立,代码如下:
let yourDiv = document.createElement('div');
yourDiv.id = 'youDiv';
yourDiv.innerText = '自定义右击菜单';
yourDiv.className = 'fiss-rightMenu-Item'; //鼠标滑过的Css设置
yourDiv.addEventListener('click', function (e) {
let range=activeSheet.ActiveRange();
let cell= activeSheet.GetCellValue(range);
console.log(cell.value);//打印激活单元格的值
});
我们通过document.createElement创建了一个动态div,并给该DVI设置了id,展示的文本,css相关属性。然后我们给该div增加了单击事件,在该事件中我们获取了激活单元的内容,并且打印该内容。
¶ 二、注册菜单
有了定义完成的展示菜单DIV后就可以通过 wsheet.AddRightMenu将你的菜单注册到websheet中。
wsheet.AddRightMenuSegment();//增加右击菜单的分割线
wsheet.AddRightMenu(yourDiv);
你也可以通过wsheet.AddRightMenuSegment增加定义好的菜单分割线。
wsheet.AddRightMenuSegment();//增加右击菜单的分割线
¶ 三、效果及完整代码
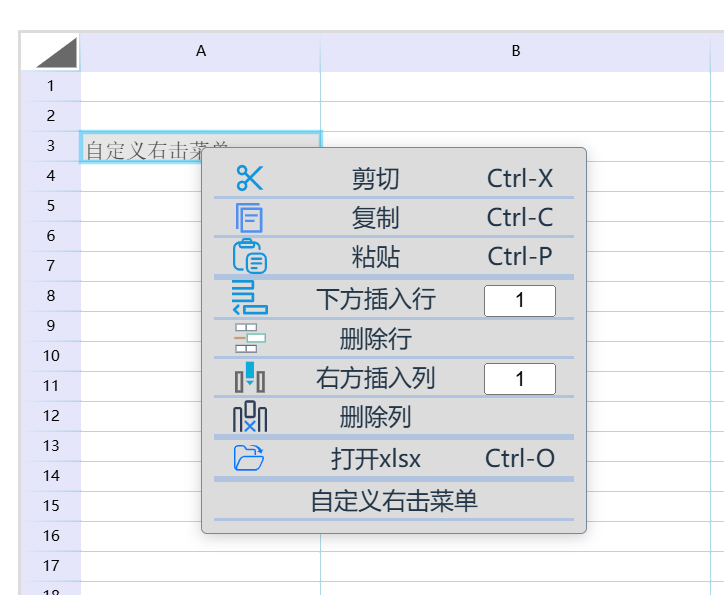
¶ 3.1、效果

¶ 3.2、完整代码
let wsheet = new websheet('yourID', yourElement);
/**
* 第一步 获取激活sheet
*/
let activeSheet = wsheet.ActiveSheet();
activeSheet.SetCellValue('A3', '自定义右击菜单');
/**
* 第二步 定义自己的展示div,并添加到右击菜单
*/
wsheet.AddRightMenuSegment();//增加右击菜单的分割线
let yourDiv = document.createElement('div');
yourDiv.id = 'youDiv';
yourDiv.innerText = '自定义右击菜单';
yourDiv.className = 'fiss-rightMenu-Item';
yourDiv.addEventListener('click', function (e) {
let range=activeSheet.ActiveRange();
let cell= activeSheet.GetCellValue(range);
console.log(cell.value);//打印激活单元格的值
});
wsheet.AddRightMenu(yourDiv);
/**
* 第三步 重新绘制表格
*/
activeSheet.setColWidth(1, 160);
activeSheet.setColWidth(2, 260);
activeSheet.setColWidth(3, 160);
activeSheet.setColWidth(4, 160);
activeSheet.setColWidth(5, 160);
wsheet.BuildSheet();
wsheet.Draw();